こんにちは、ましゅりです。
かわいくておしゃれなテキストリンクのボタンを作れるようになりたい!
今回はボタンになっているテキストリンクを作れるようになりたくていろいろと調べました。
試しに作ってみました!
こんなおしゃれなテキストリンクが出来ました。うれしいです♪
HTMLとCSSをコピペしただけのやり方を理解出来たら簡単に出来ることが分かったので
作り方を紹介したいと思います。
HTMLコードを使って追加CSSをカスタマイズする
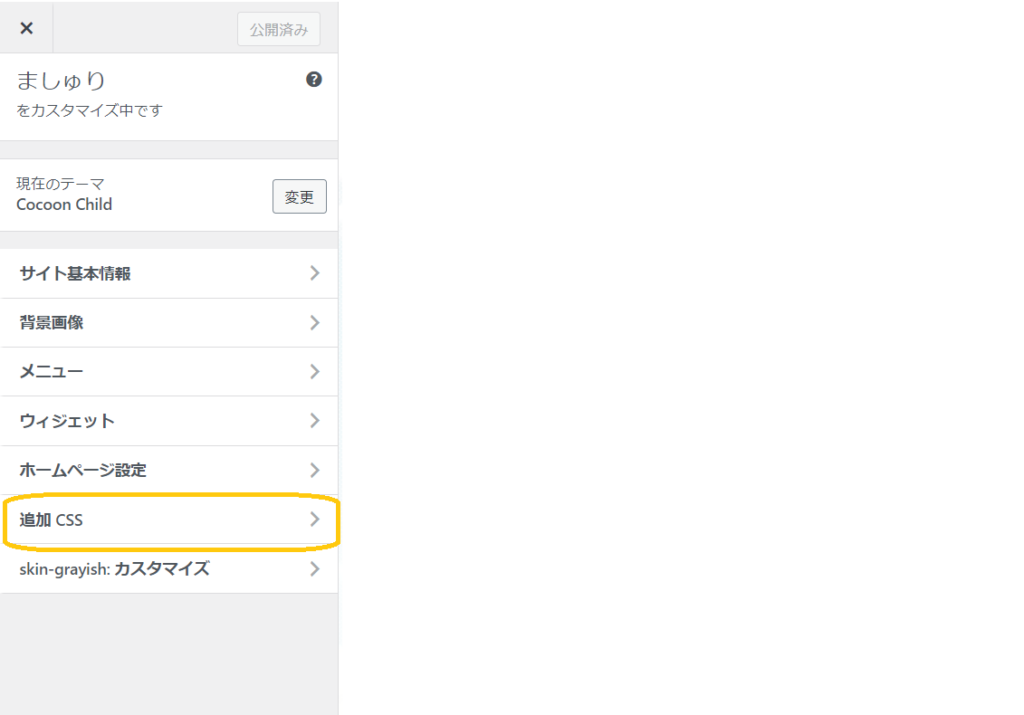
「ダッシュボード」→「外観」→「カスタマイズ」に進みます。
下の画面になります。

追加CSSをクリックします。
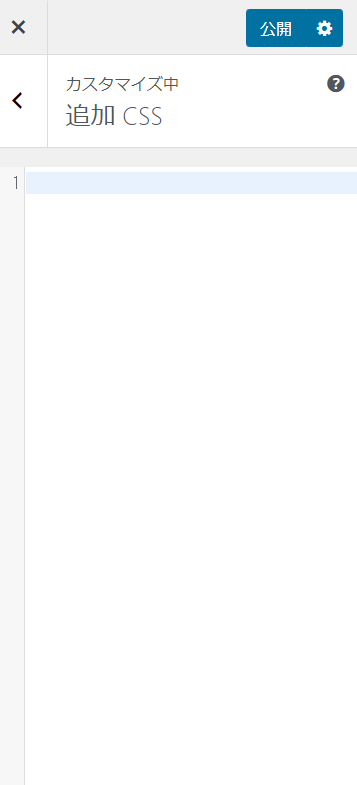
この画面になると思います。

この画面に下のコードをコピーします。
/* LINE006 */
.button_line006 a {
position: relative;
display: flex;
justify-content: space-around;
align-items: center;
margin: 0 auto;
max-width: 220px;
padding: 10px 25px;
color: #313131;
transition: 0.3s ease-in-out;
font-weight: 600;
}
.button_line006 a:before,
.button_line006 a:after {
position: absolute;
width: 100%;
height: 3px;
content: '';
-webkit-transition: all .3s;
transition: all .3s;
background: #000;
}
.button_line006 a:before {
top: 0;
left: 0;
}
.button_line006 a:after {
right: 0;
bottom: 0;
}
.button_line006 a:hover:before,
.button_line006 a:hover:after {
width: 0;
}最後に右上の公開をクリックします。
次に投稿画面に行きます。
文字を入力する
ここではクリックすると、私のホームページに跳ぶように「ましゅり」にします。
このデザインを使って解説していきます。
まずクリックしてほしい文字を入力して普通のテキストリンクを作ります。
普通のテキストリンクの出来上がりです。
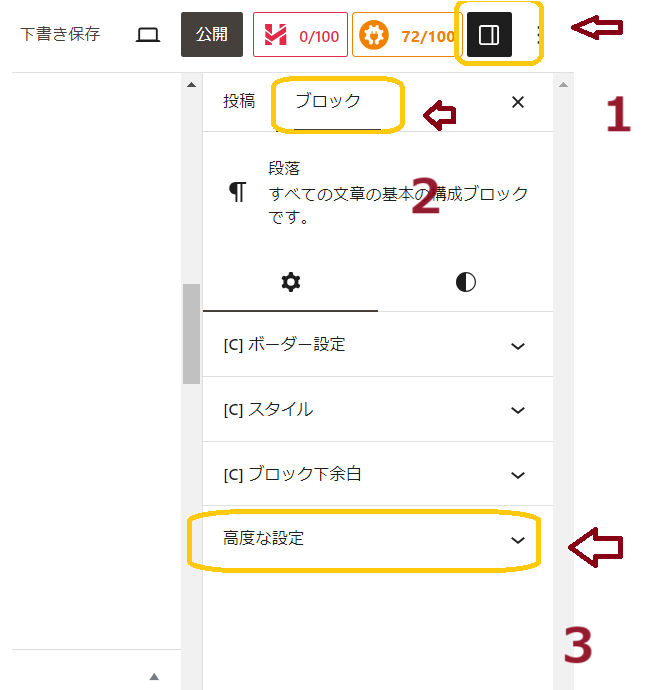
画面の右側のブロックメニューを開く

①右側にこの画面が見えてなかったら、1番をクリックします。クリックするとこの画面が右に出ます。
②ブロックに合わせます。
➂一番下の高度な設定をクリック。
すると下にこの画面が出てきます。

<div class="button_line006">
<a href="#">ましゅり</a>
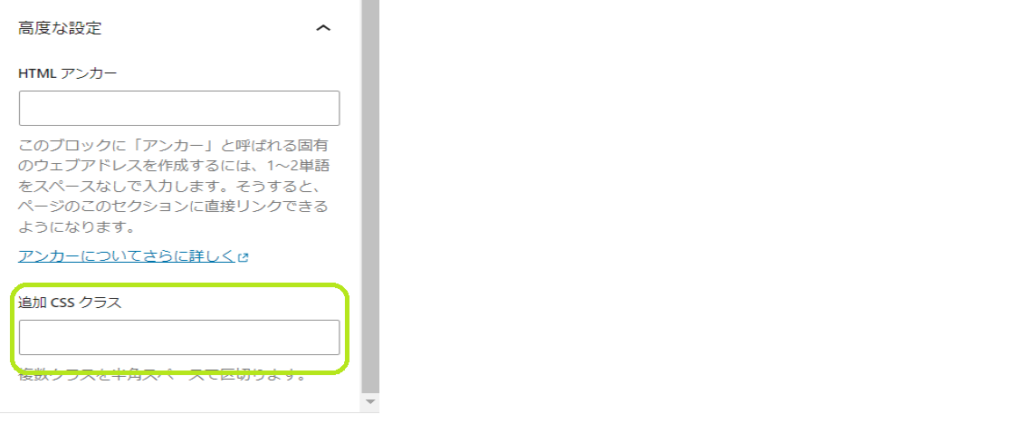
</div>クリックするとこのような画面になるので、追加CSSクラスの部分に
class=”この部分をコピー“します。
上の画面の追加CSSクラスに貼り付けます。
以上です。参考になりましたでしょうか?
他にもたくさんのおしゃれなボタンがあるので、好きなボタンを探してみてください。
参考にさせて頂いたブログ
とても素敵なブログで、いつかこんなブログにしたい!と勝手に憧れている私です。

はっちゃんさん。私と一緒の主婦でお母さんです。
めちゃくちゃおしゃれでセンス抜群なブログに圧倒されて一瞬でファンになりました。

かかかずさん。
たくさんのテキストリンクのボタンを紹介してくれています。

120個以上のリンクボタンを紹介されています。
作り方も詳しく解説されています。
参考になさってください。



コメント
ましゅりさん、初めまして。
Turiccoを運営しているはっちゃんと申します。
ブログ村のフォローから来てみたら、素敵に紹介されていて驚き。
ブログを見てくださりありがとうございます。
テキストリンクなどの仕組みが分かると楽しくなりますよね^^
今後ともよろしくお願いします。
はっちゃんさん、初めまして。コメントありがとうございます。
まさかはっちゃんさんからコメントを頂けるなんて、嬉しすぎます。
ありがとうございます<(_ _)>